About
I am a software engineering enthusiast specializing in web development, having recently completed the Diploma of Software Engineering Technician program. With a focus on HTML, CSS, JavaScript, React and Angular, I excel in problem-solving and thrive in collaborative team environments.

Certificate of Completion - Web Development Training
Cantek Program
Nov 2023 - Dec 2023College Diploma of Software Engineering Technican
Centennial College
Jan 2022 - May 2023Bachelor of Science in Applied Science (Energy and Environment) with Honours
Hong Kong Metropolitan University
Sep 2009 - Aug 2011
Experience
HTML

CSS

JavaScript

React
Angular

Tailwind CSS

Bootstrap

Node
MongoDB

Firebase
Figma

C#

Data Processor, CHAT Insurance Inc
Feb 2024 - Present
- Assisted with the brokers
- Entered information into database
- Checked the validity of the customer information
Ballot Officer / Revising Officer, City of Toronto
Jun 2023 - Jun 2023
- Assisted with the setup
- Issued ballots and assisted voters
- Provided guidance and support
Assistant Operations Officer, Waihong environmental services limited
Feb, 2013 - Mar, 2014
- Assisted in the development of an electronic cleaning inspection
- Replaced traditional paper forms with the electronic system
Projects

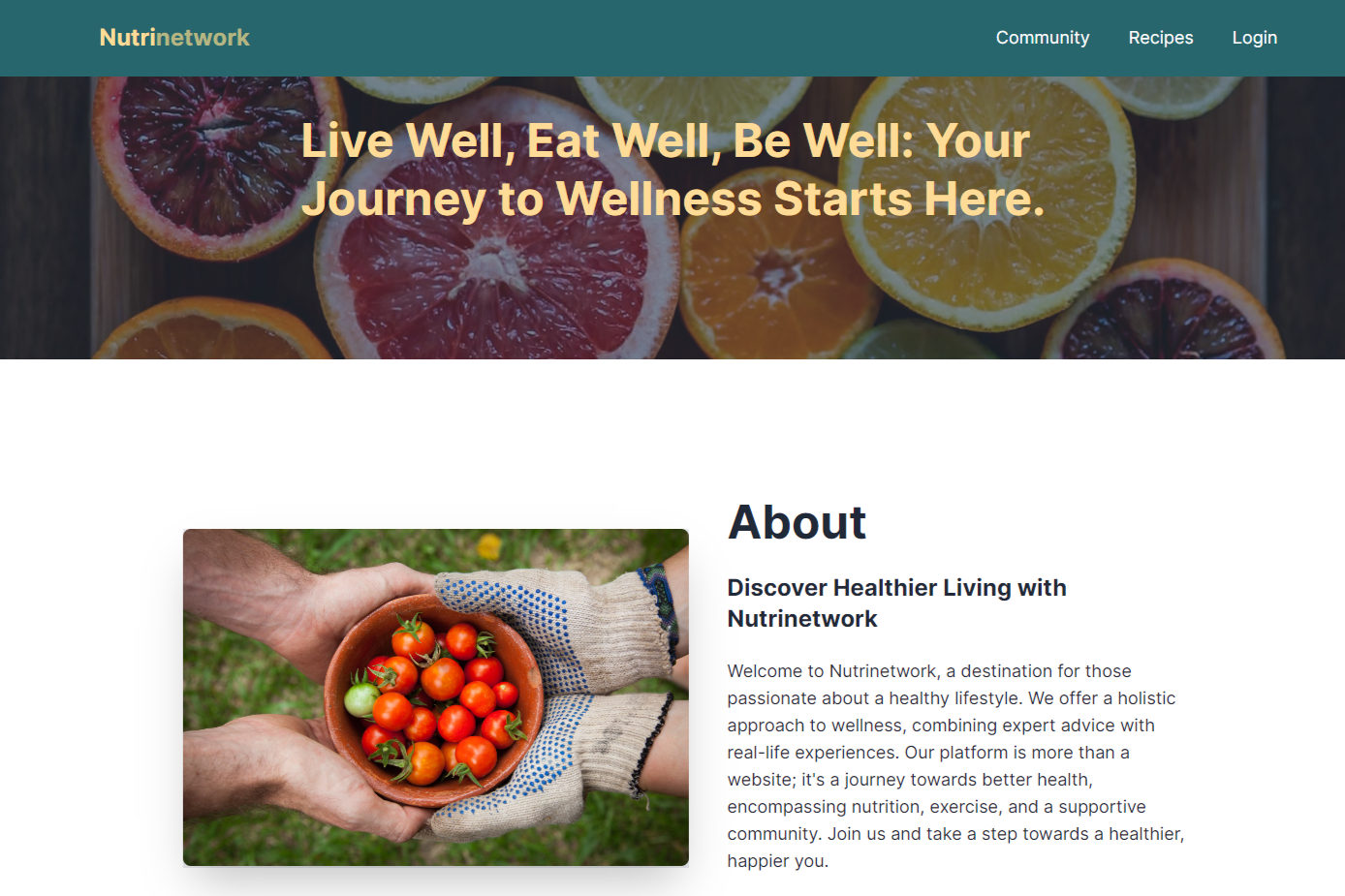
NutriNetwork
A dynamic website that serves as a health platform, where individuals can share their health stories and create health-focused recipes.
- React
- TypeScript
- Tailwind CSS
- APIs
- Firebase

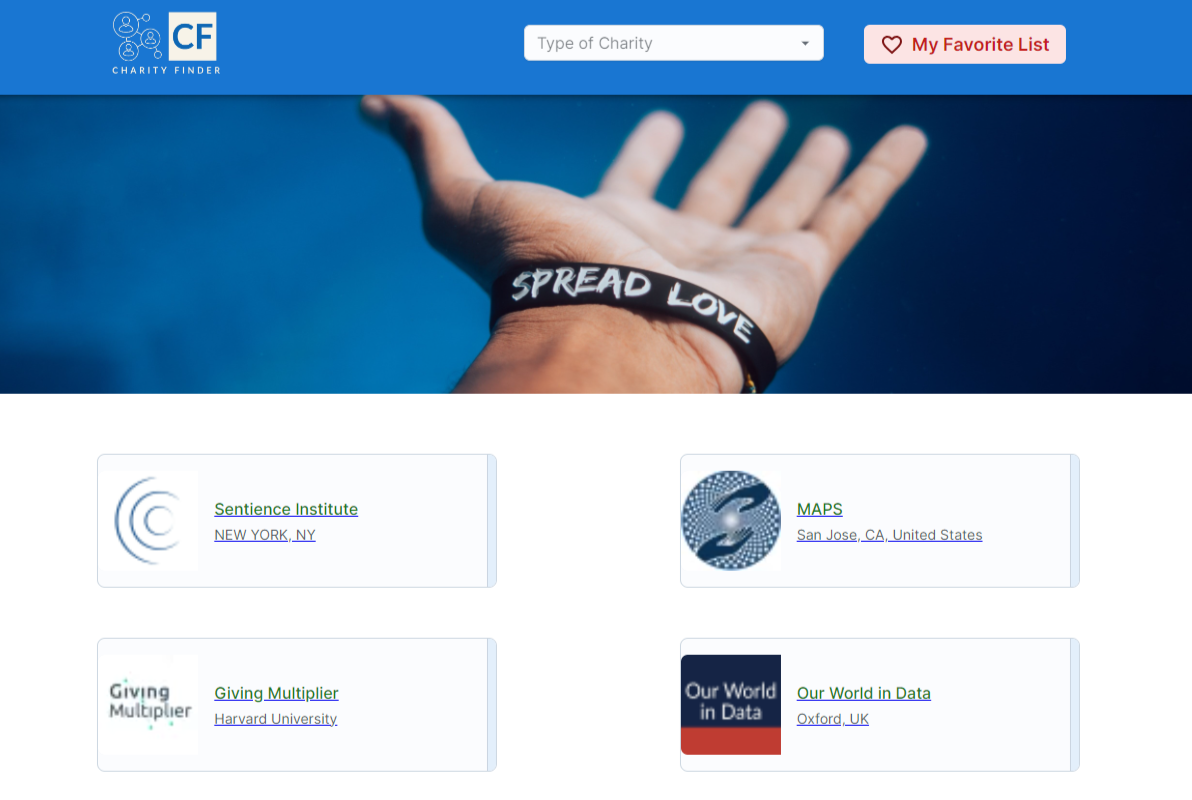
Charity Finder
A web application that allows users to search for charities, view detailed information about each charity, and save their favorite charities.
- React
- TypeScript
- Tailwind CSS
- Public API

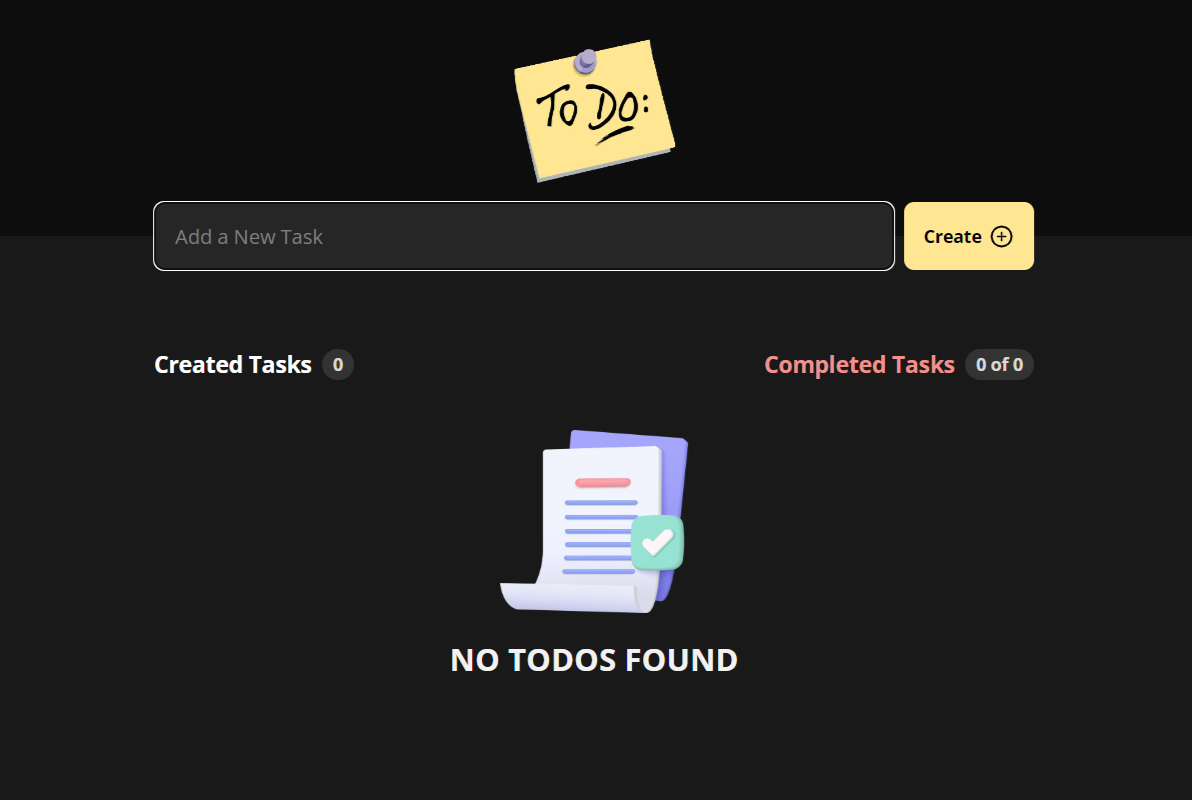
Todo App
A React-based Todo Web App that offers intuitive task management using local storage, featuring task creation, completion tracking
- React
- TypeScript
- Local Storage

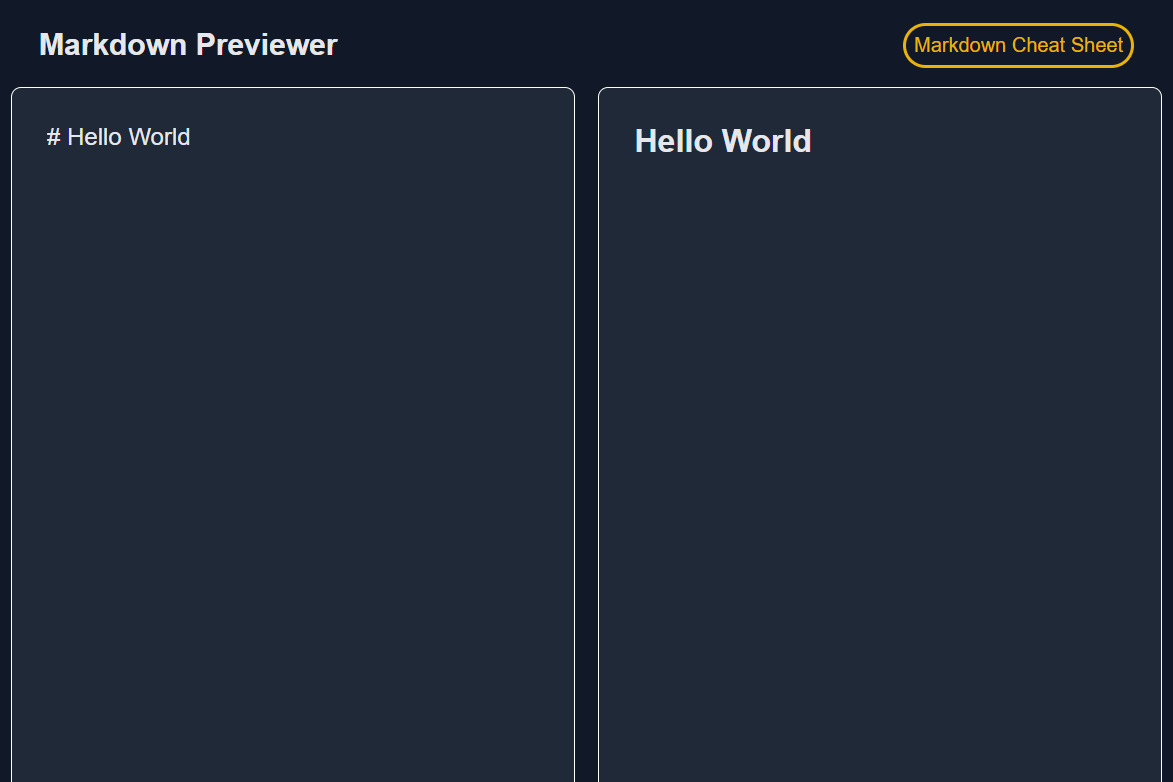
Markdown Previewer
A tool takes user input in Markdown format, and displays the converted HTML in real time.
- React
- TypeScript
- styled-components

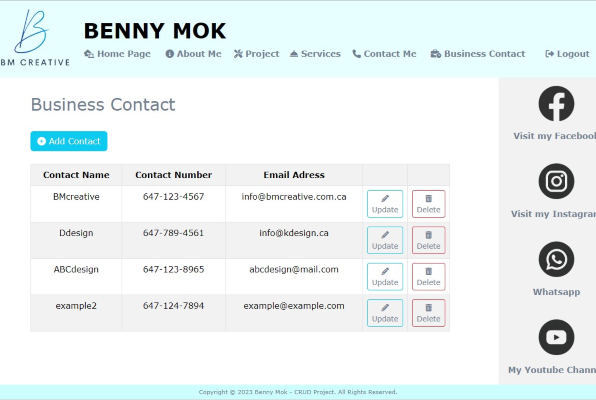
CRUD Website
This is a web application that embraces the power of CRUD operations. username: admin password: admin
- Express
- Node
- MongoDB

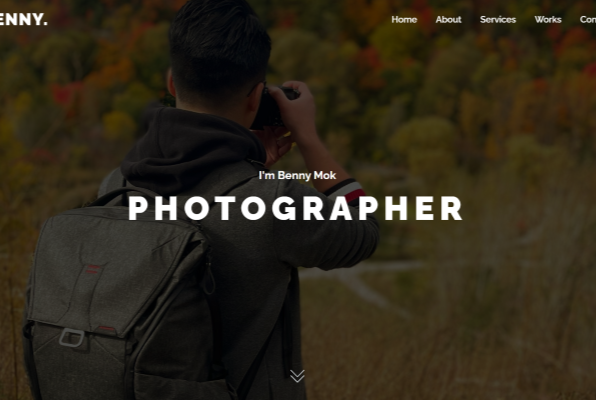
Photography Website
I'm also a freelance photographer, and this website showcases my professional photography services and portfolio.
- HTML
- CSS
- JavaScript
- JQuery

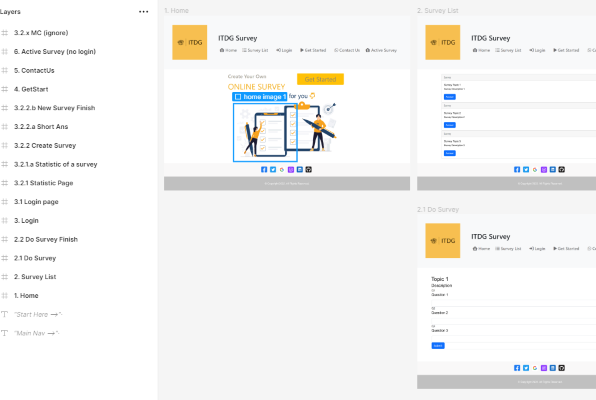
UI/UX Design
Designed a questionnaire website using Figma with user-centric layout
- UI/UX
- Figma

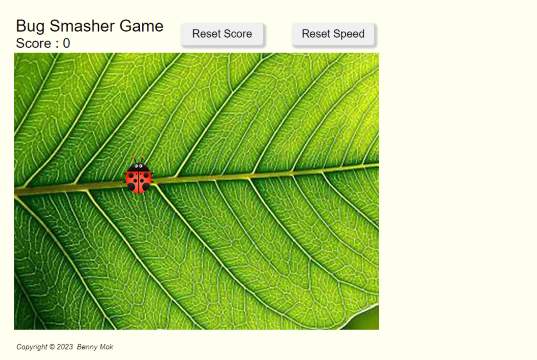
Bug Smasher Game
A fun and challenging HTML5 mini-game that tests your reflexes and hand-eye coordination.
- HTML
- CSS
- JavaScript

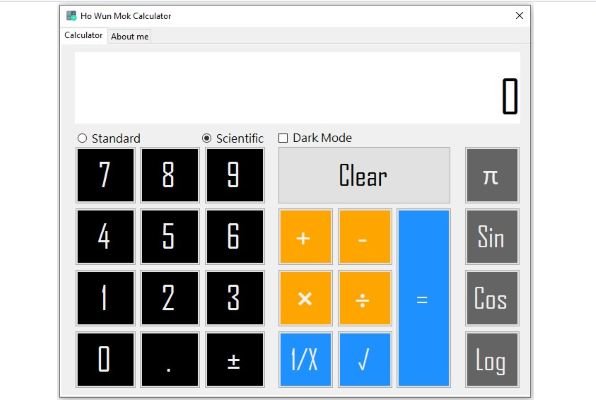
C# Calculator
Perform basic calculations. Additional scientific functions expanding the mathematical needs.
- C#
- WinsForm

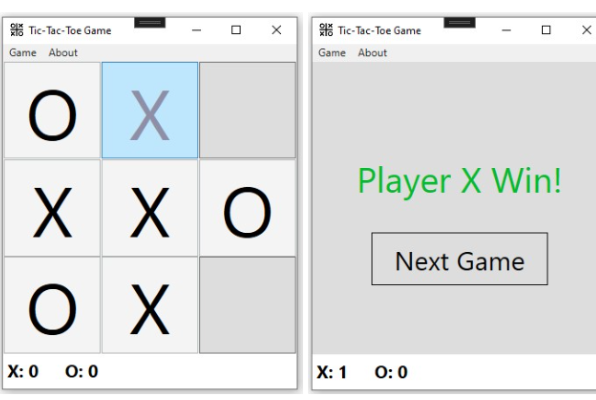
C# Tic-TacTor Game
The classic game of Tic-tac-toe with a modern twist in this C# WPF application.
- C#
- WPF